داشتن مجموعهای از توضیحات در سایت که به مردم میگوید محصولات شما چقدر شگفتانگیز هستند یا چه خدمات عالی ارائه میدهید، بسیار خوب و شیک است. با این حال، بدون ابزاری که کاربران به راحتی از آن محصولات یا خدمات استفاده کنند، ممکن است در خرید تجدید نظر کنید. بنابراین، شما باید به بازدیدکنندگان اجازه دهید که تعامل با سایت را با انجام کاری از راه آسان و مستقیم انجام دهد. اینجاست که دکمه های وردپرس در کانون توجه قرار می گیرند.
چرا به دکمه های Call to Action در وردپرس نیاز دارید؟
دکمه های CTA – یا فراخوان – کاربران را تشویق می کند تا اقدام بعدی را انجام دهند. آنها می توانند به سادگی یک دکمه «اکنون خرید» یا «افزودن به سبد خرید» باشند تا بلافاصله فروش را تضمین کنند. یا میتوانند بازدیدکننده را به سمت محتوای دیگری هدایت کنند که برای «فیلتر کردن» بیشتر آنها در جهت خاصی طراحی شده است.
نمونه های دیگر از دکمه های CTA عبارتند از:
- ادامه مطلب
- الان بخوان
- دانلود
- مشترک شدن در خبرنامه ما
- در یوتیوب تماشا کنید
- در Spotify گوش کنید
- این صفحه را نشانه گذاری کنید
- همین الان ملحق شوید، همین الان بپیوندید
محل قرار دادن دکمه های CTA نیز بسیار مهم است. برای مثال، قرار دادن دکمه «اکنون بخرید» در ابتدای فهرست محصول فایدهای ندارد زیرا مردم نمیدانند شما میخواهید چه چیزی بخرند. علاوه بر این، بیشتر مایل به خواندن توضیحات طولانی محصول نیستند و سپس برای خرید آن باید صفحه دوباره به بالا اسکرول کنند. کاربران میخواهند دکمه دقیقاً همان جایی باشد که انتظار دارند.
بنابراین، دکمه ها را در نقطه منطقی پست یا صفحه قرار دهید که کاربران به احتمال زیاد در آنجا به آن نیاز دارند. به عنوان مثال، دکمه های منوی اصلی در یک وب سایت (که CTA نیز هستند) معمولا در بالای صفحه قرار دارند، جایی که مردم انتظار دارند آنها را پیدا کنند.
علاوه بر این، طراحی دکمههای CTA نیز نقش مهمی در تمایل کاربران به فشار دادن آنها دارد. آنها باید به اندازه کافی واضح باشند تا توجه را به خود جلب کنند، اما نه آنقدر تو چشم که مردم را منزجرکند. به یاد داشته باشید، مردم دوست دارند فکر کنند که می توانند خودشان تصمیم بگیرند و همیشه از اینکه به آنها گفته می شود چه کاری انجام دهند، قدردانی نمی کنند. بنابراین، دکمه های CTA شما باید آن را منعکس کنند.
وجود دکمه های CTA در سایت شما می تواند به بهبود تعامل شما با کاربرانتان کمک کنند. هنگامی که دکمه ها CTA به خوبی طراحی شده و به درستی قرار داده شوند، می توانند تأثیر زیادی داشته باشند.
نحوه ایجاد دکمه در وردپرس
متخصصان وردپرس ممکن است به شما بگویند که برای ایجاد دکمهها در سایت خود باید با کد یا CSS سر و کله بزنید. در واقع، اگر می خواهید آنها کاملاً سفارشی باشند، این موضوع حقیقت دارد.
با این حال، مهارت های کدنویسی ندارید، خوشحال خواهید شد که بدانید چندین روش جایگزین برای افزودن CTA و انواع دکمه های دیگر به وردپرس وجود دارد. من اکنون قصد دارم سه مورد از آنها را به شما نشان دهم که هیچ کدام به دانش یا تجربه در زمینه CSS یا کدنویسی نیاز ندارند.
گزینه 1 – استفاده از گوتنبرگ
گوتنبرگ ویرایشگر بلوکی است که وردپرس در نسخه 5 این پلتفرم در پایان سال 2018 معرفی کرد تا جایگزین ویرایشگر کلاسیک شود. گوتنبرگ مانند هر چیز کاملاً جدیدی، نقدهای متفاوتی دریافت کرد که نظرات منفی عمدتاً از سوی افرادی بود که به ویرایشگر کلاسیک عادت کرده بودند. با این حال، همچنان به کار خود ادامه می دهد و هنگامی که با آن آشنا شدید، بازگشت به ویرایشگر کلاسیک برای شما سخت می شود.
گوتنبرگ شامل بلوک هایی کاراو غنی است که برای انجام کارهای مختلف به محتوای صفحه و یا نوشته خود اضافه میکنید. به صورت پیشفرض بلاک دکمه در وردپرس وجود دارد و افزودن آن به محتوا نیز بسیار آسان می باشد.
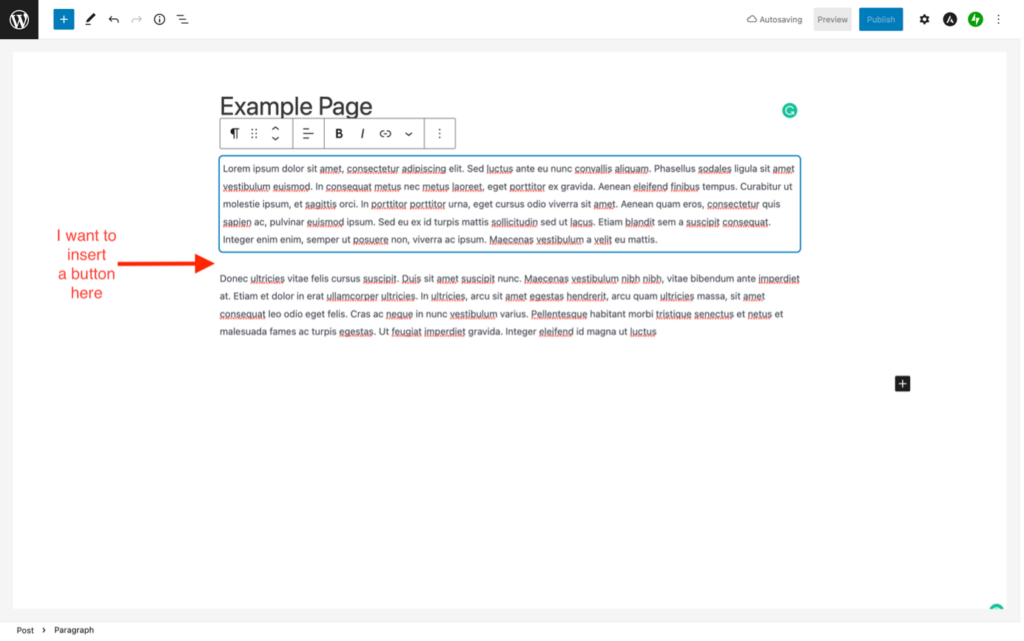
مرحله 1
ابتدا باید یک بلوک جدید را در محلی از پست یا صفحه خود که میخواهید دکمه در آنجا ظاهر شود، ایجاد کنید.
برای انجام این کار، کافی است کلید اینتر (Enter) را فشار دهید (در صورت لزوم میتوانید بعداً با استفاده از فلشهای بالا/پایین که در نوار ابزار کوچک ظاهر میشوند، بلوکها را مجدداً مرتب کنید).


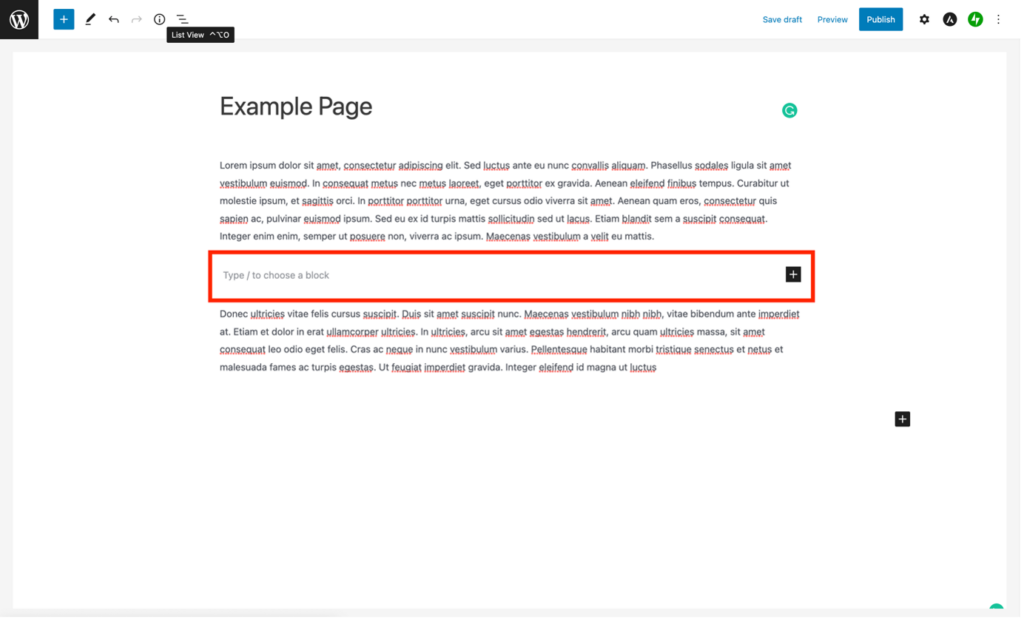
گام 2
یک اسلش رو به جلو (/) را در فیلد «نوع / برای انتخاب بلوک» وارد کنید – لیستی از بلوکهای پرکاربرد ظاهر میشود. در مورد من، گزینه buttons block در بالا ظاهر شد، اما میتوانید /buttons را تایپ کنید تا فقط لیست دکمه موجود را ببینید:

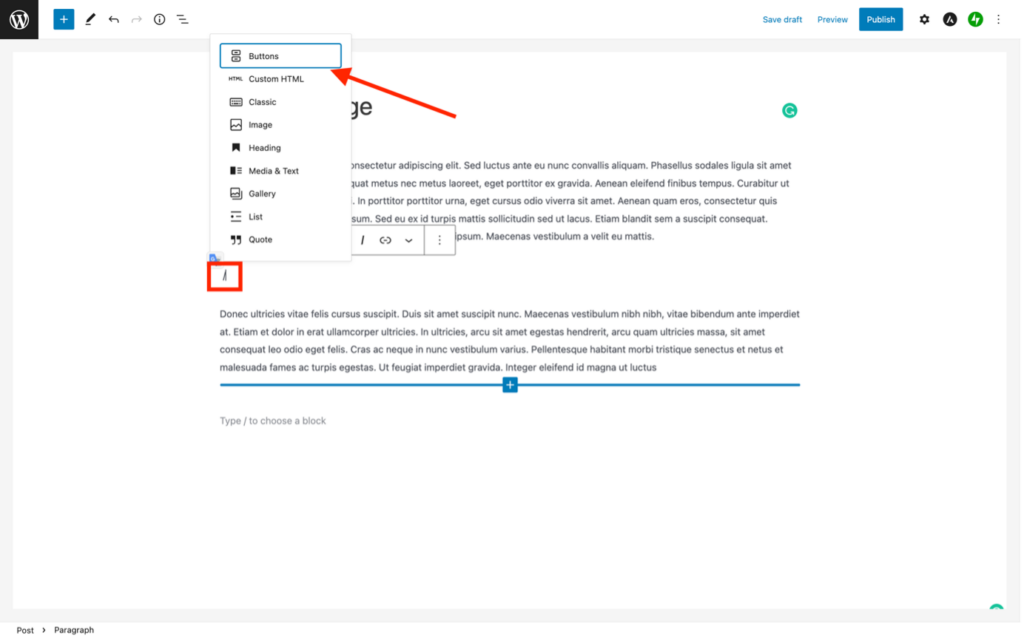
گام 3
گزینه “دکمه ها” یا Buttons را انتخاب کنید. یک فیلد دکمه جدید به طور خودکار درج می شود. برای فراخوانی ویرایشگر بلوک، نماد چرخ دنده کوچک را در سمت راست بالای صفحه فشار دهید تا بتوانید دکمه را پیکربندی کنید:

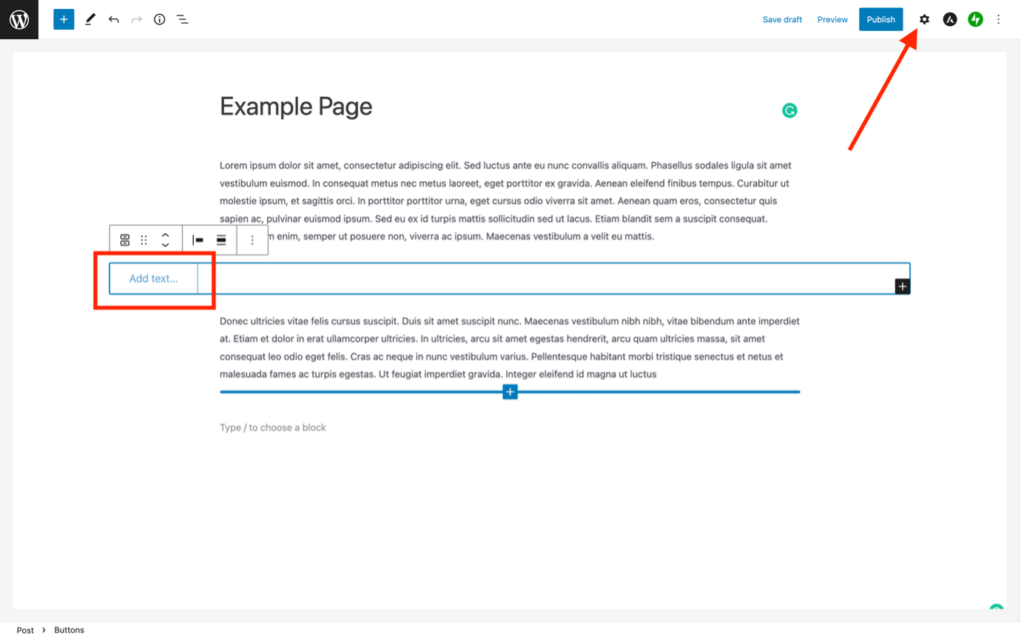
گام 4
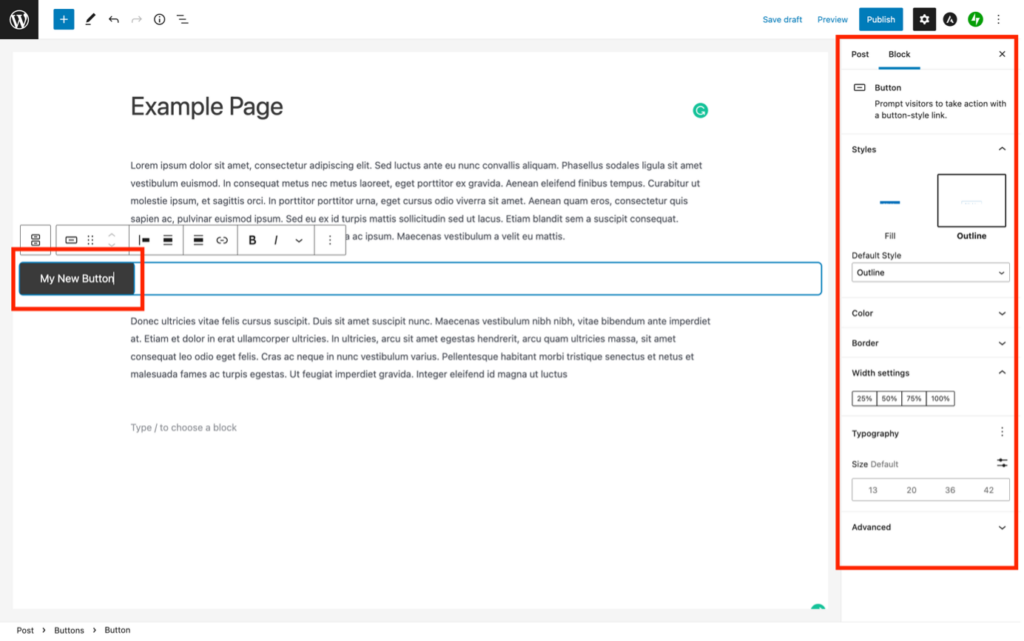
بر روی دکمه دوبار کلیک کنید تا متن مورد نظر خود را وارد کنید:

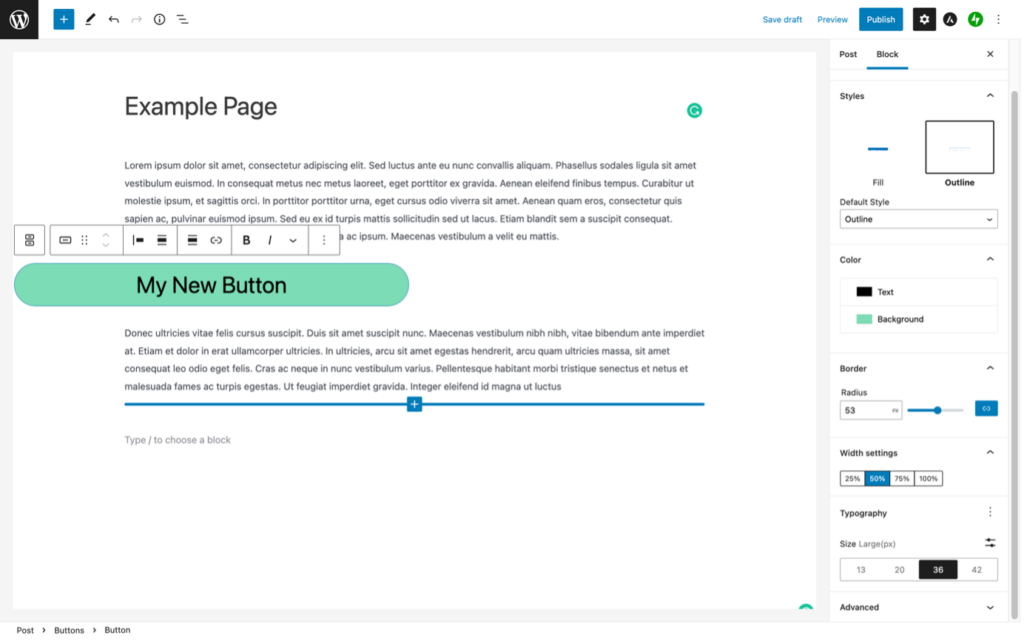
سپس، از گزینه های موجود در ویرایشگر بلوک واقع در سمت راست صفحه، برای تغییر رنگ دکمه، طرح کلی، اندازه، شکل و غیره استفاده کنید:

گام 5
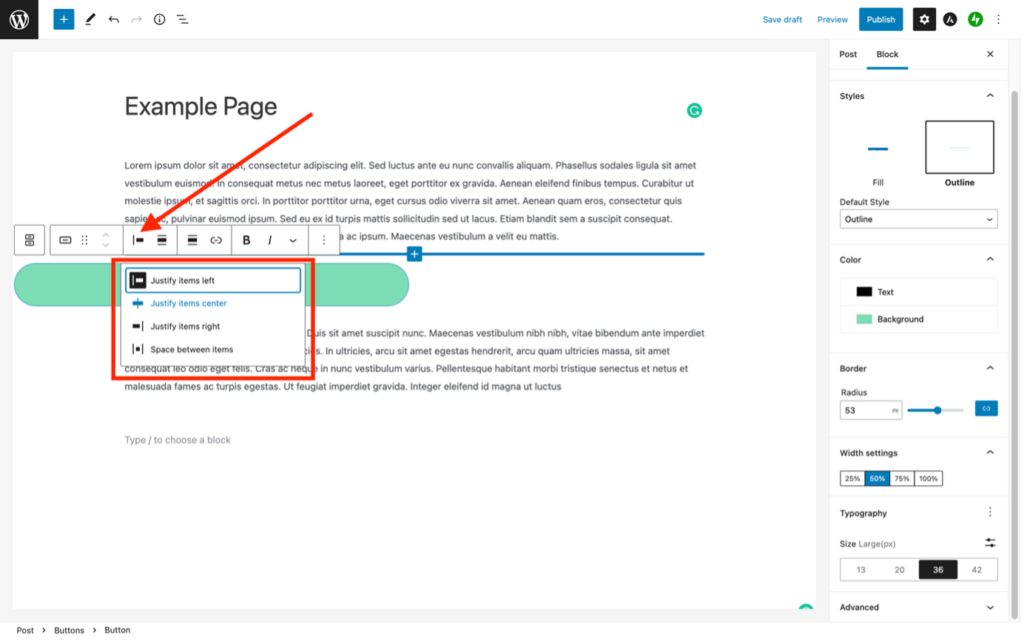
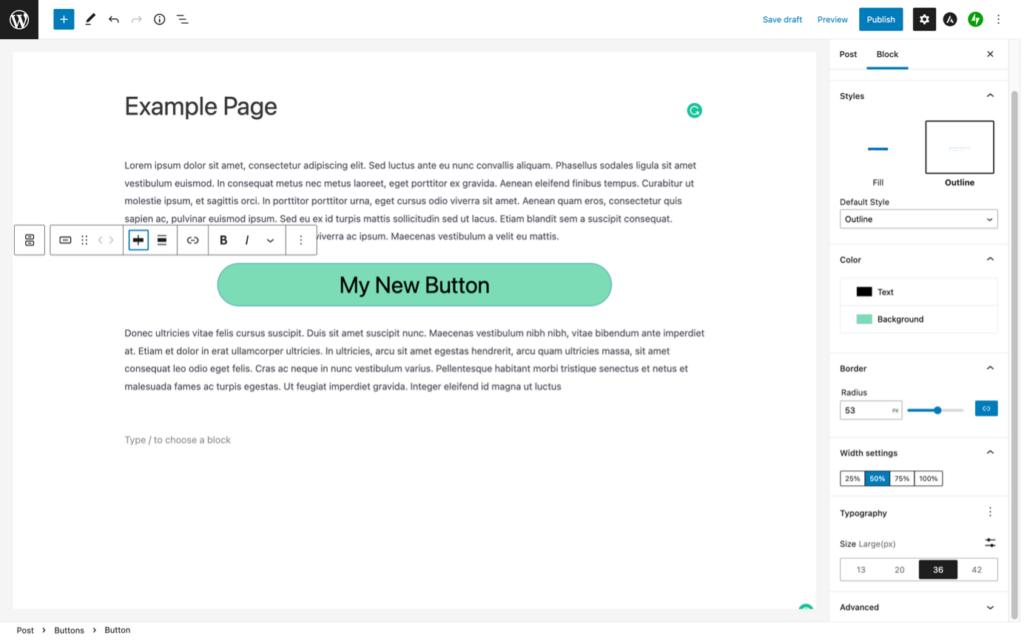
برای تعیین تراز ( مکان) دکمه، از گزینه های موجود در نوار ابزار شناور استفاده کنید:


گام 6
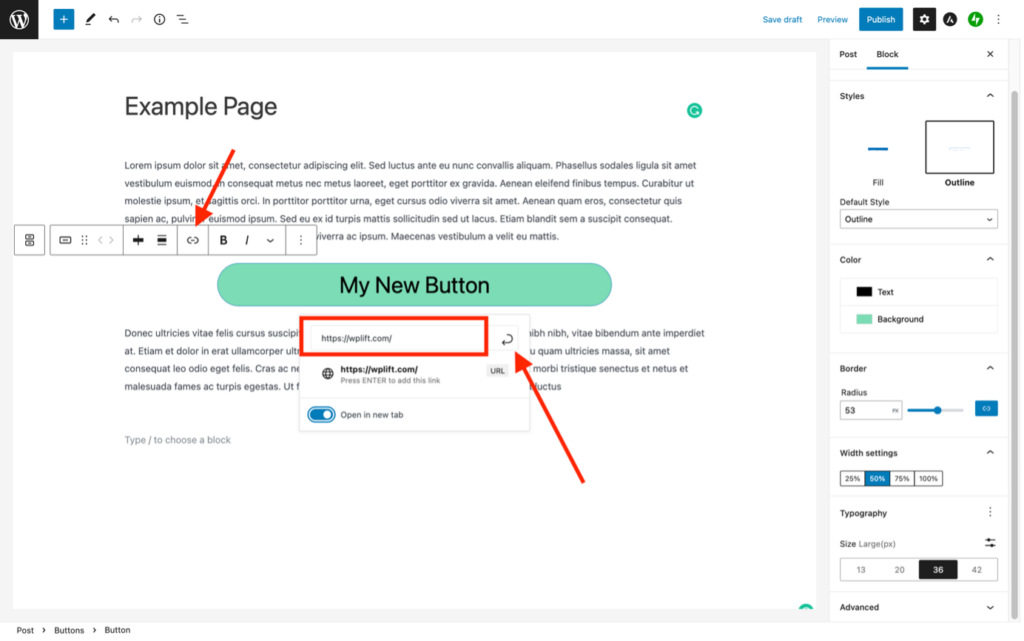
اکنون باید لینکی که دکمه به آن اشاره دارد را اضافه کنید. لینک پیوند می تواند به یک آدرس وب خارجی یا یک آدرس داخلی باشد که به صفحه یا پست دیگری در وب سایت شما منتهی می شود.
روی دکمه پیوند در نوار ابزار شناور کلیک کنید، لینک پیوند را در قسمت URL وارد کنید. برای تایید کردن آن، فلش منحنی کنار آن را بزنید.

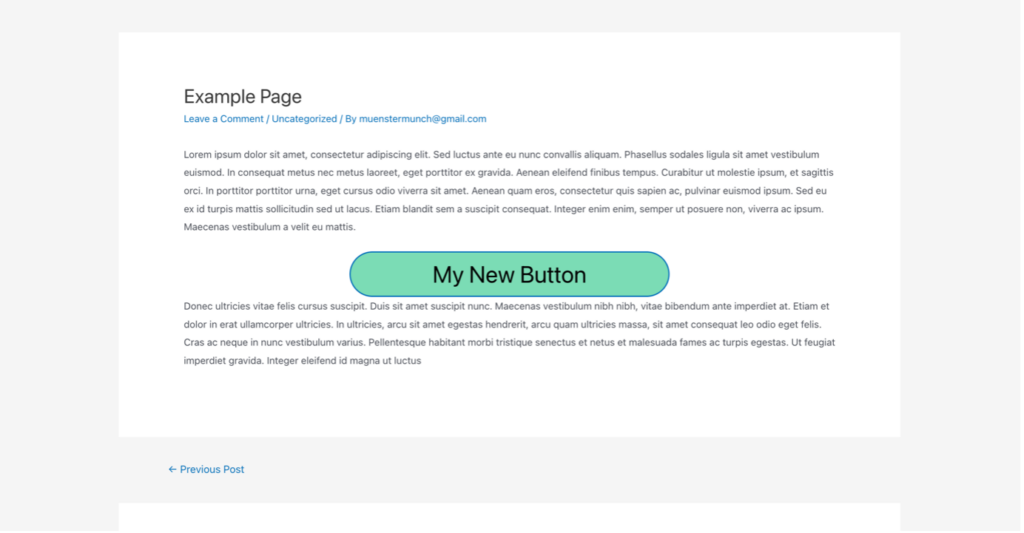
گام 7
شما اکنون دکمه خود را ایجاد کرده اید! در صورت لزوم به منظور مشاهده اینکه دکمه پس از انتشار چگونه به نظر می رسد با استفاده از گزینه پیش نمایش آن را بررسی کنید. هر گونه تنظیمات لازم در اندازه، موقعیت، رنگ و غیره را می توان با تکرار مراحل 4 و 5 انجام داد:

گزینه 2 – استفاده از Elementor
Elementor یک افزونه محبوب ویرایشگر بصری است که به لطف کشیدن و رها کردن، ساخت صفحات و پست ها را آسان می کند. ایجاد دکمهها در Elementor مانند گوتنبرگ است، اگرچه امکان استایل و سفارشیسازی بیشتری را ارائه میدهد، به خصوص اگر Elementor Pro را نصب کرده باشید.
در این قسمت یک نمای کلی از نحوه اضافه کردن یک دکمه ساده به یک پست یا صفحه با استفاده از Elementor آموزش داده می شود:
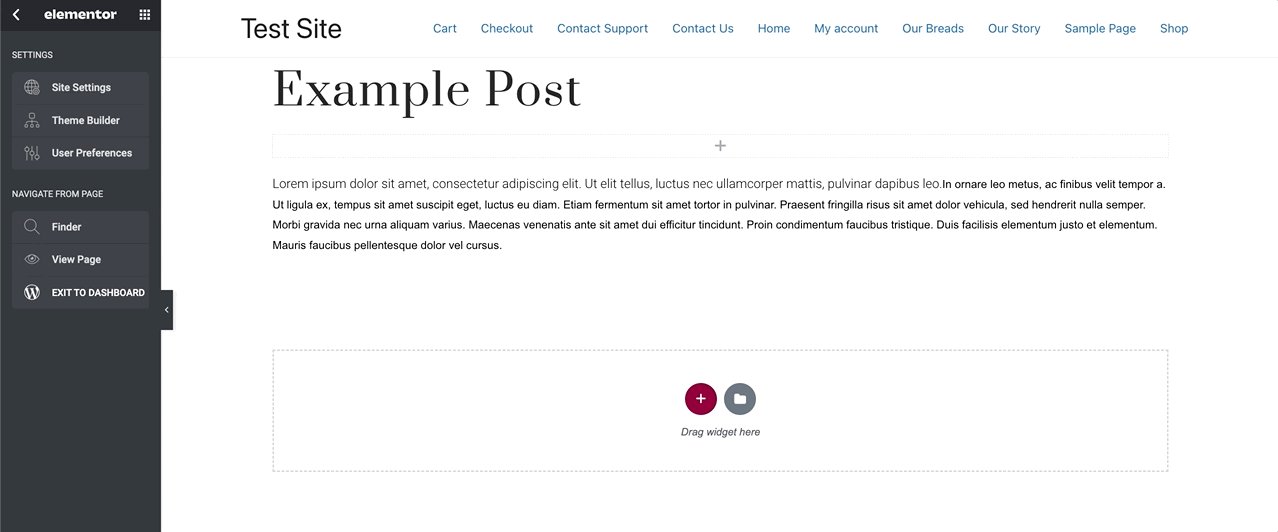
گام 1
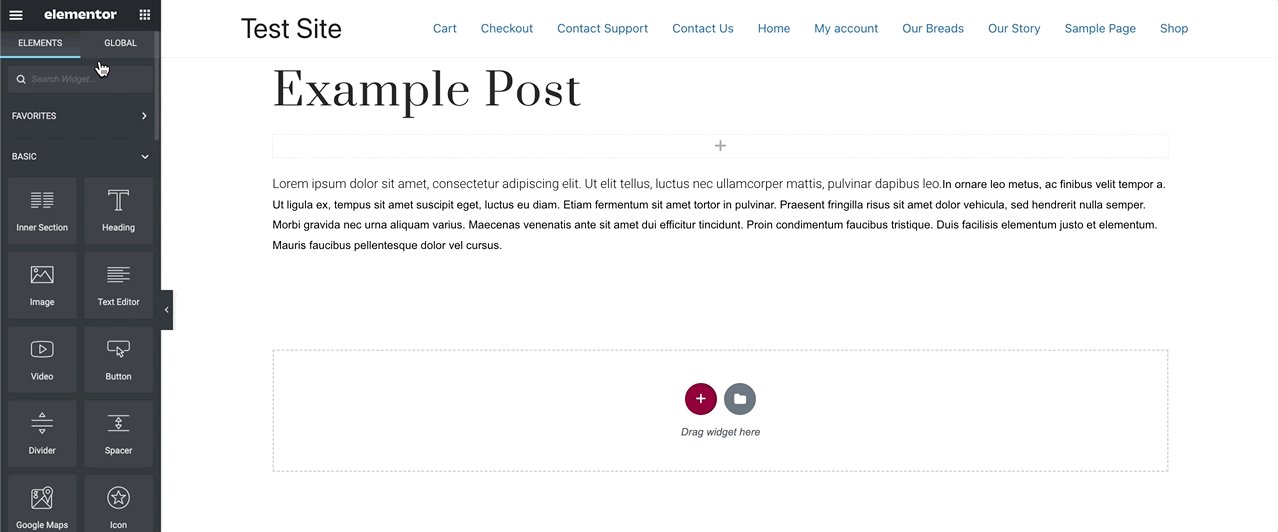
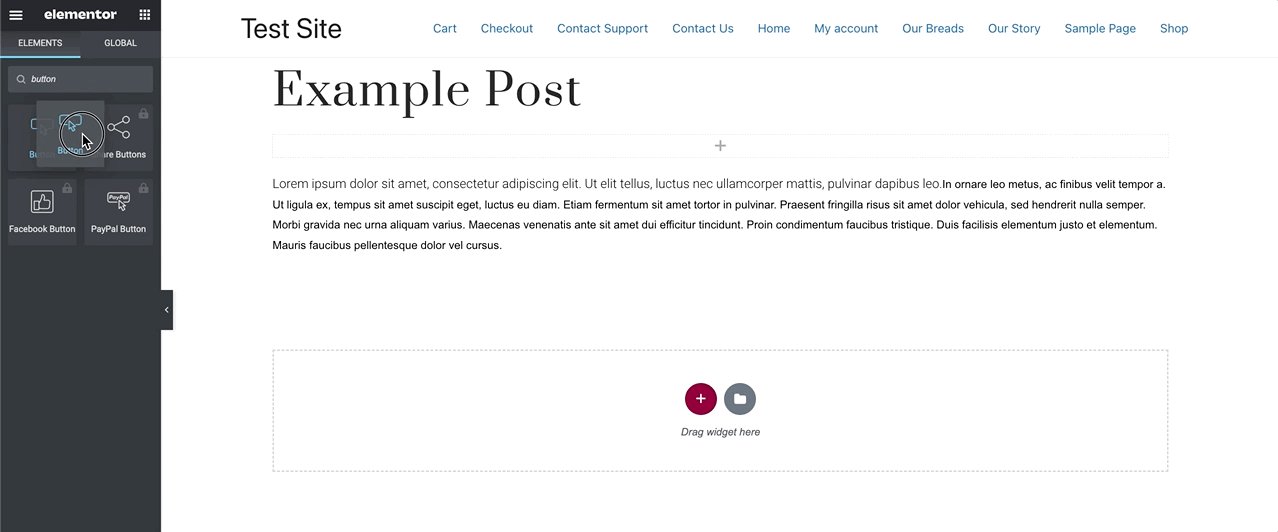
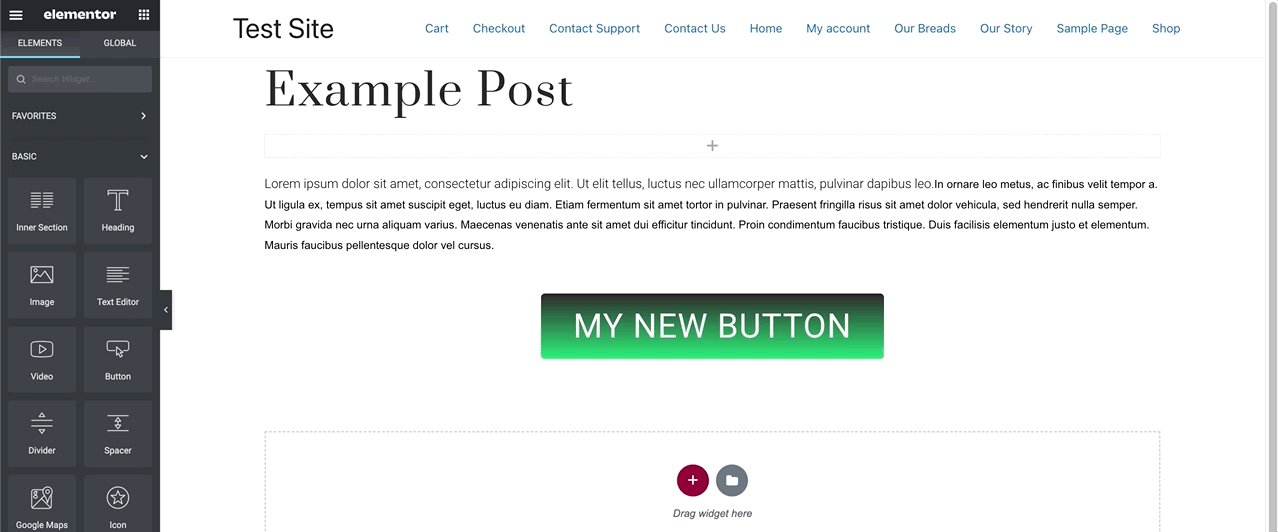
منوی ویجت را در سمت چپ صفحه ویرایشگر Elementor فراخوانی کنید و کلمه “دکمه” یا Button را در نوار جستجو تایپ کنید. ویجتهای دکمه موجود ظاهر میشوند (برخی فقط در صورت نصب Elementor Pro قابل دسترسی خواهند بود). ویجت دکمه مورد نظر را بکشید و آن را در بلوکی که میخواهید در آن قرار گیرد رها کنید:

گام 2
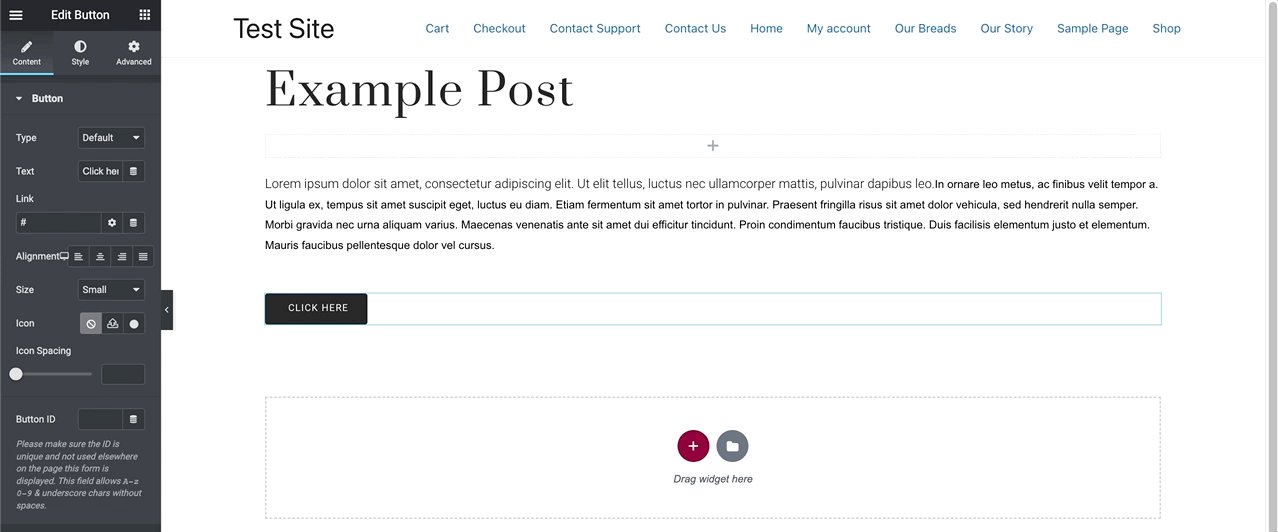
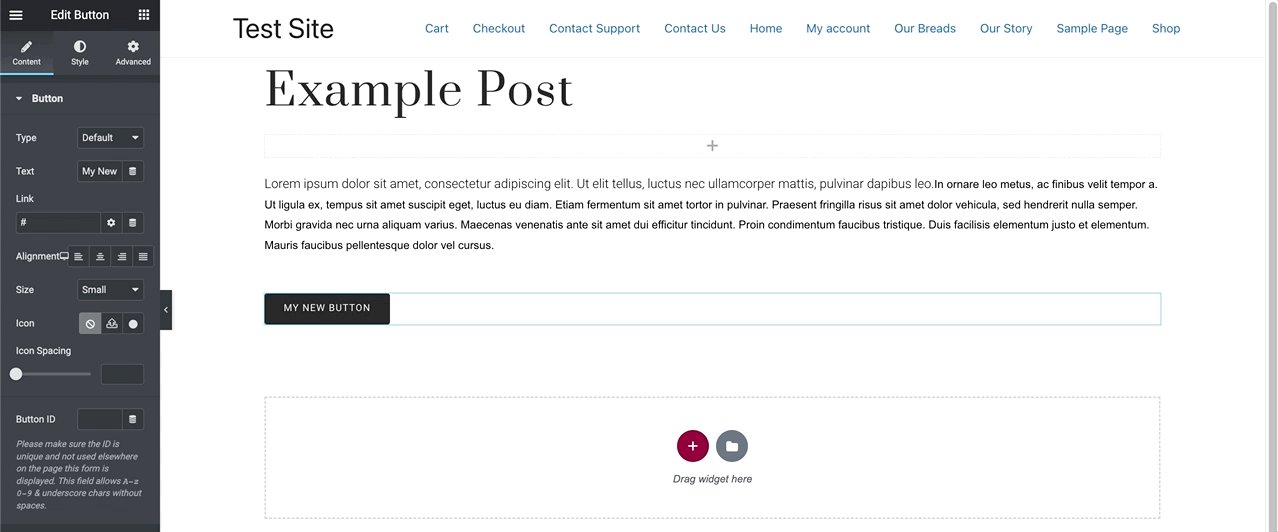
منوی سمت راست صفحه اکنون باید «دکمه ویرایش» را با تمام گزینههای پیکربندی دکمه نشان دهد. اگر اینطور نیست، به سادگی روی دکمه تازه ایجاد شده خود کلیک کنید تا به آن منو دسترسی پیدا کنید.
گام 3
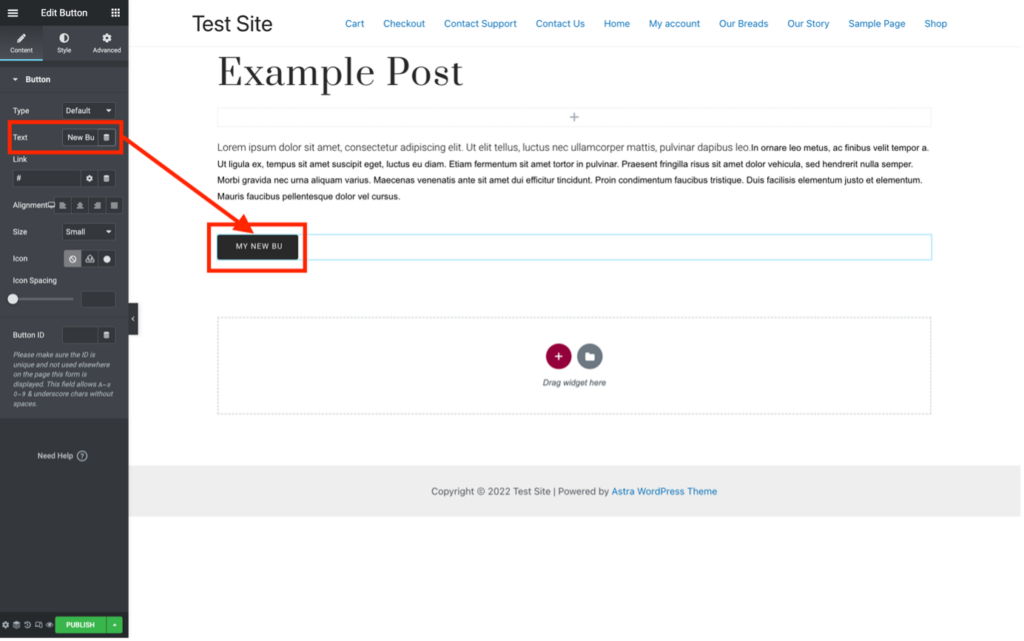
با تایپ کردن در قسمت “متن”، متن دکمه را تغییر دهید. تغییراتی که ایجاد میکنید در همزمان بر روی دکمه اعمال و نمایش داده میشوند :

گام 4
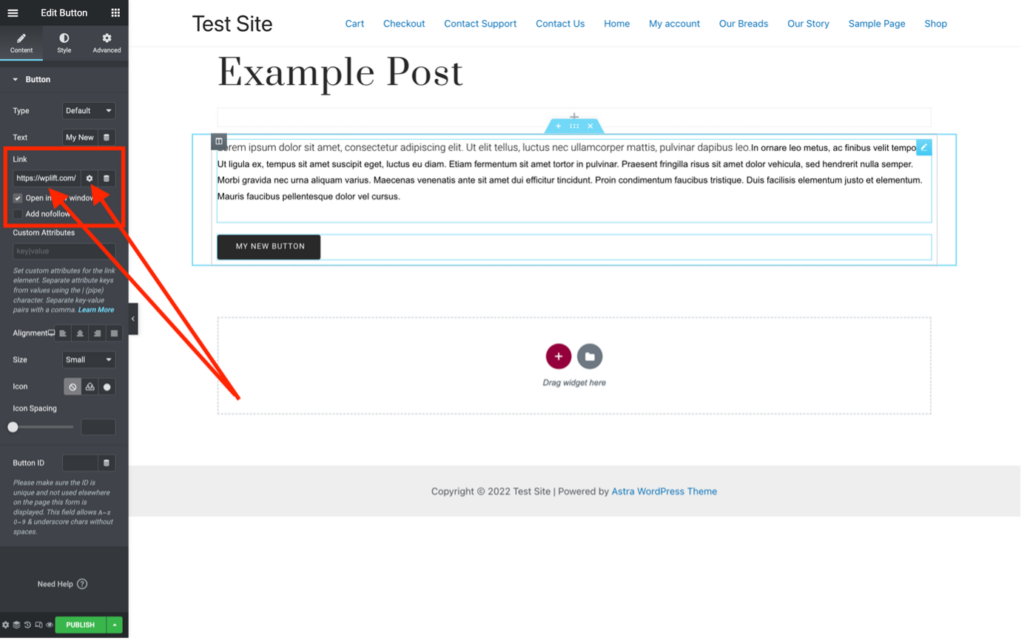
لینک مورد نیاز را در قسمت “پیوند” وارد کنید. لطفاً توجه داشته باشید که با کلیک بر روی نماد چرخ دنده کوچک، چند گزینه دیگر ظاهر می شود:

گام 5
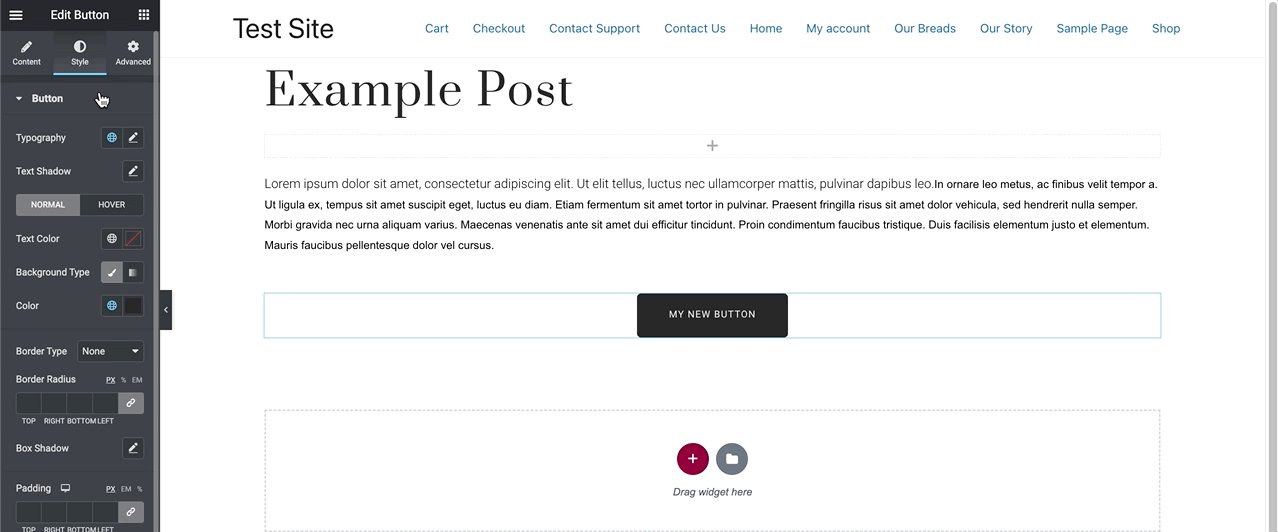
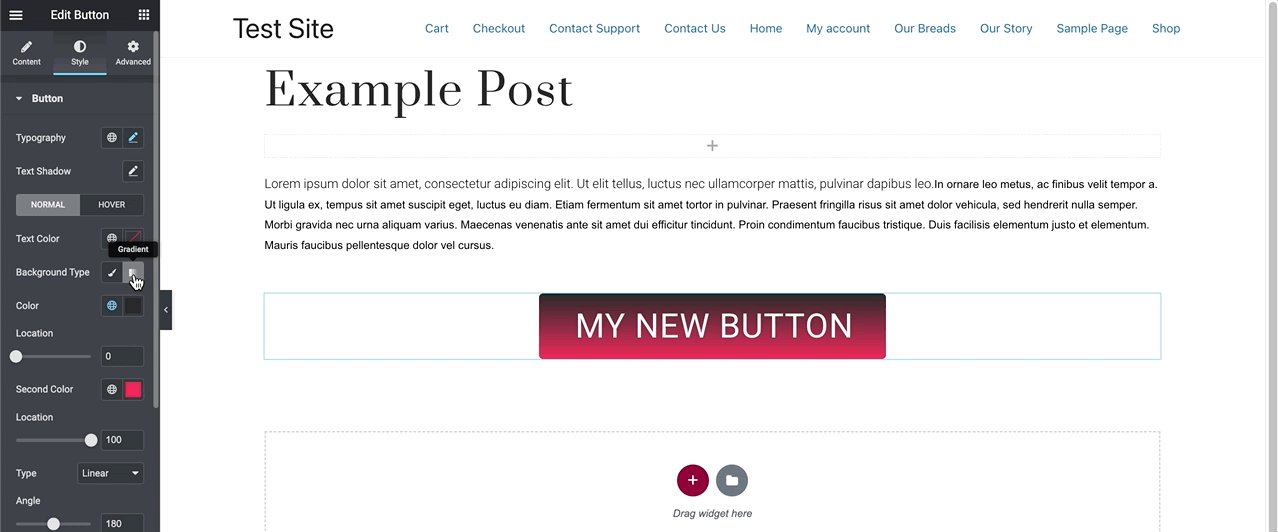
با استفاده از گزینههای مختلف در تب های «محتوا» و «سبک» به دکمه خود استایل بدهید:

گام 6
هنگامی که از دکمه خود راضی شدید و کار ویرایش آن به پایان رسید، می توانید با افزودن بلوک های جدید به ایجاد بقیه صفحه یا پست خود ادامه دهید.
گزینه 3 – استفاده از افزونه (MaxButtons)
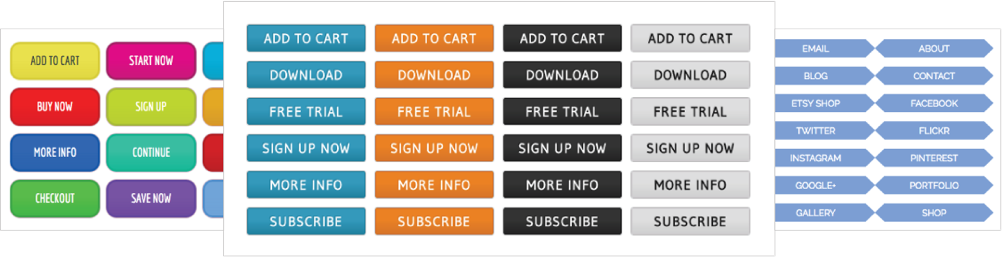
اگر دکمه های زیادی که از از پیش ساخته و استایل داده شدهاند می خواهید، افزونه MaxButtons گزینه خوبی است.
MaxButtons یک افزونه فریمیوم است که حتی در فرم رایگان خود، به لطف یک ویرایشگر فوق العاده ساده، انعطاف پذیری عالی در طراحی دکمه ها ارائه می دهد. نسخه حرفه ای با ارائه گزینه های بیشتر از 24 دلار در سال در دسترس است.
در این قسمت نحوه اضافه کردن MaxButtons به وردپرس و استفاده از آن برای ایجاد دکمه CTA توضیح داده می شود:

گام 1
از داشبورد مدیریت وردپرس خود، “افزونه ها” را در منوی سمت راست انتخاب کنید و سپس روی “افزودن” کلیک کنید. سپس “MaxButtons” را در نوار جستجو که در صفحه “افزودن افزونه” ظاهر می شود تایپ کنید:

گام 2
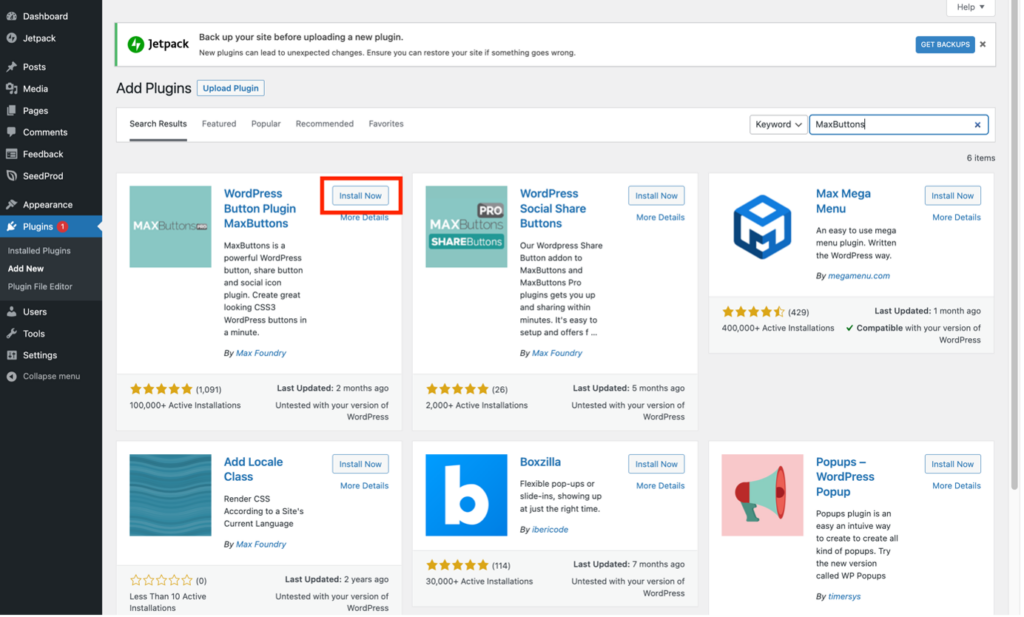
افزونه MaxButtons را از افزونههایی که وردپرس در نتیجه جستجو نمایش میدهد را پیدا کنید و روی «Install Now» کلیک کنید:

گام 3
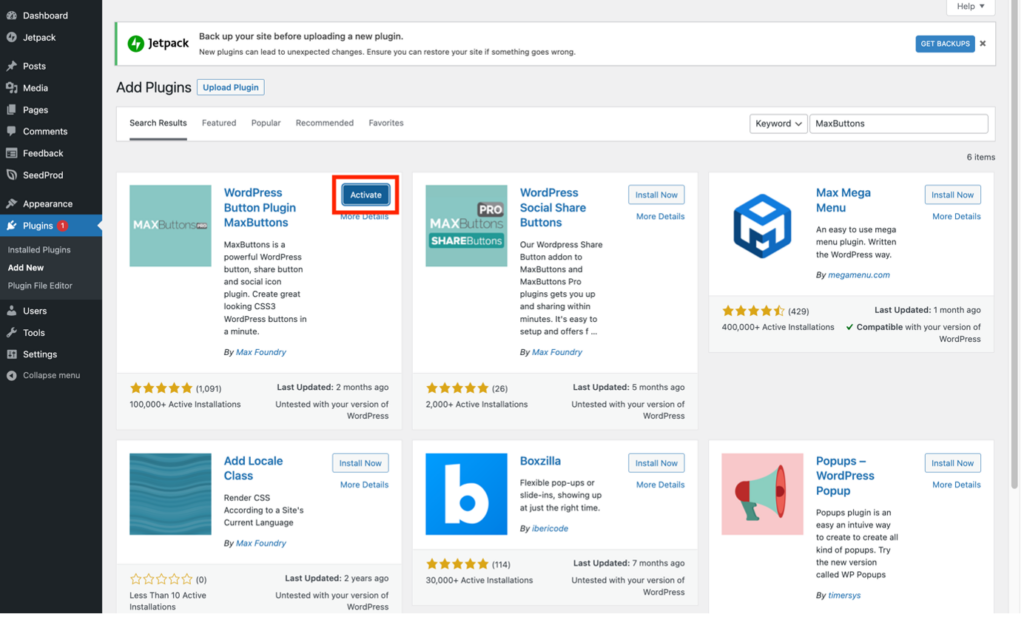
پس از اتمام نصب افزونه، دکمه “نصب” به “فعال کردن” تغییر می کند. برای فعال کردن افزونه MaxButtons آن را فشار دهید:

گام 4
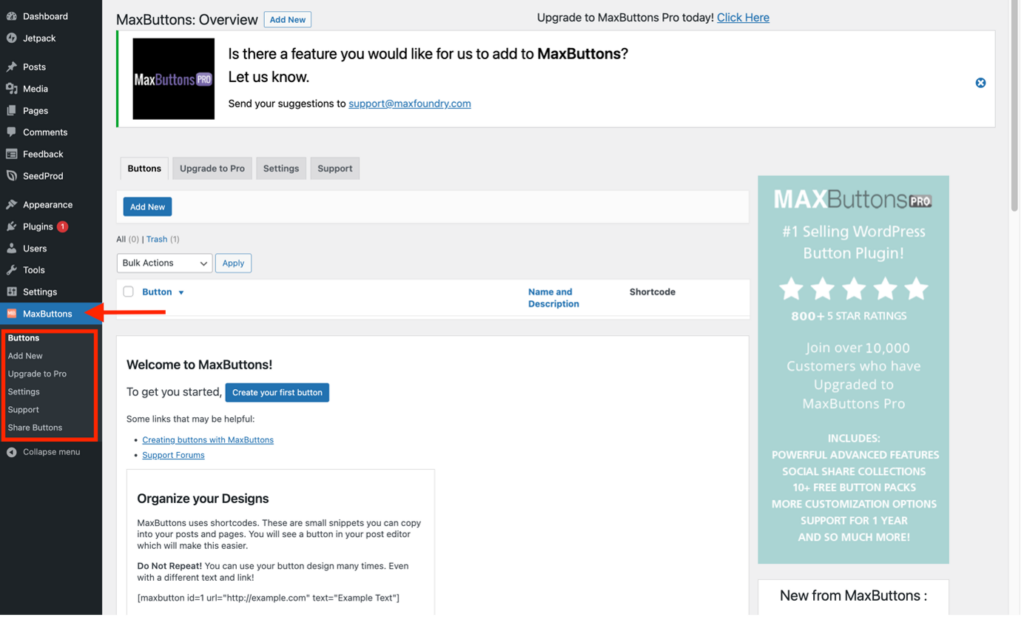
یک آیتم جدید در منوی سمت چپ با عنوان “MaxButtons” ظاهر می شود. روی منو MaxButtons کلیک کنید تا داشبورد نشان داده شود و زیر منوی ها ظاهر گردند:

گام 5
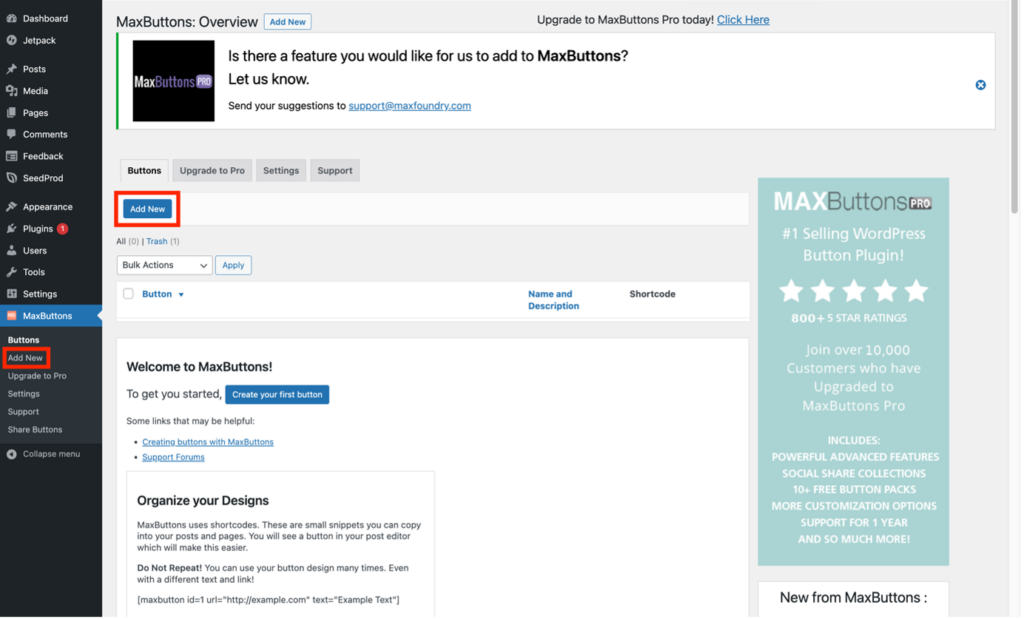
اکنون آماده ایجاد دکمه با استفاده از افزونه MaxButtons هستید. با کلیک دکمه «افزودن جدید» در زیر منوی MaxButtons یا در داشبورد افزونه شروع کنید:

گام 6
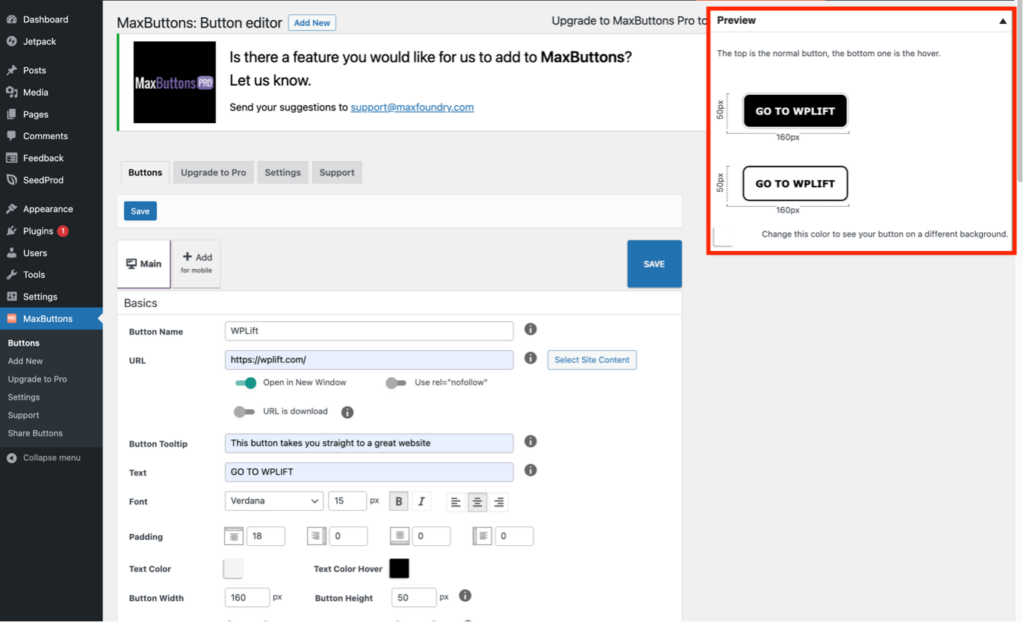
اکنون گزینه های پیکربندی و سفارشی سازی دکمه خود را خواهید دید. این مرحله گزینه هایی را که برای ایجاد یک تنظیمات ساده نیاز دارید را پوشش می دهد.
ابتدا باید یک نام به یاد ماندنی به دکمه بدهید که در صورت نیاز در آینده به شما کمک خواهد کرد.
در مرحله بعد آدرس لینک را وارد کنید، که می تواند یک URL خارجی باشد، یا با استفاده از دکمه “انتخاب محتوای سایت” آدرس یک مطلب یا صفحه را انتخاب کنید. همچنین باید متن CTA را که می خواهید نیز اضافه کنید. علاوه بر این، در صورت تمایل، میتوانید بهصورت اختیاری یک «نکات ابزار» (متن توضیحی که وقتی کاربران روی دکمه قرار میگیرند ظاهر میشود) اضافه کنید:

گام 7
در صورت تمایل، میتوانید با سایر گزینههای سفارشیسازی بازی کنید تا دکمه دقیقاً همانطور که میخواهید به نظر برسد. متوجه خواهید شد که پیشنمایش سمت راست صفحه، تغییراتی را که روی دکمه انجام میدهید، بهصورت همزمان نشان میدهد:

گام 8
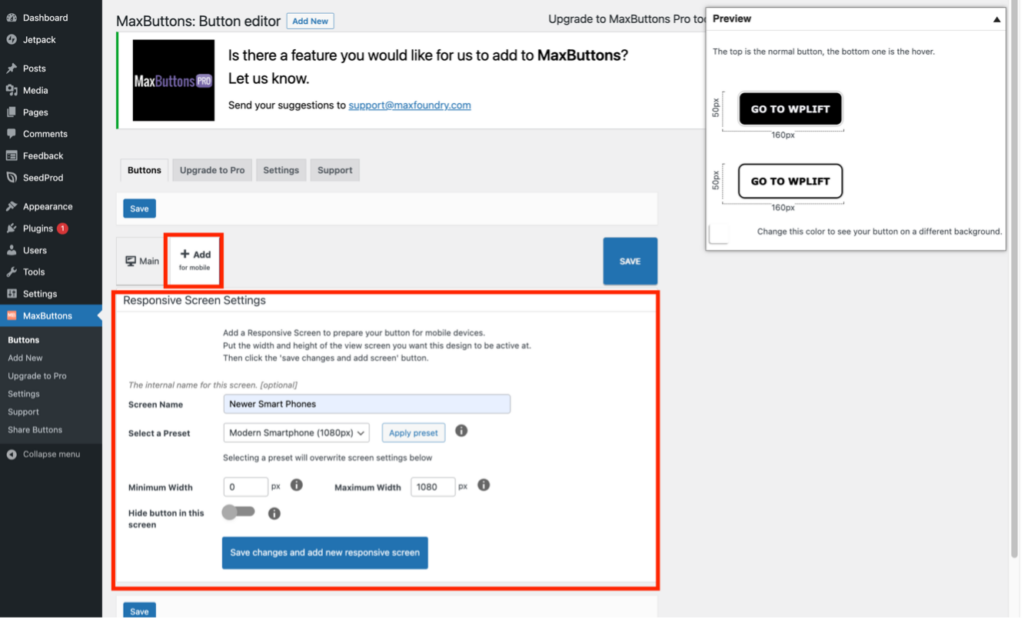
یکی دیگر از تنظیمات پیشرفته برای تنظیم دکمه متناسب با انواع خاص دستگاه تلفن همراه (با فرض اینکه طرح زمینه شما پاسخگو باشد) است. با کلیک بر روی گزینه “+ افزودن برای موبایل” به این مورد دسترسی پیدا می کنید. می توانید چندین نمایه برای انواع مختلف دستگاه ایجاد کنید:

گام 9
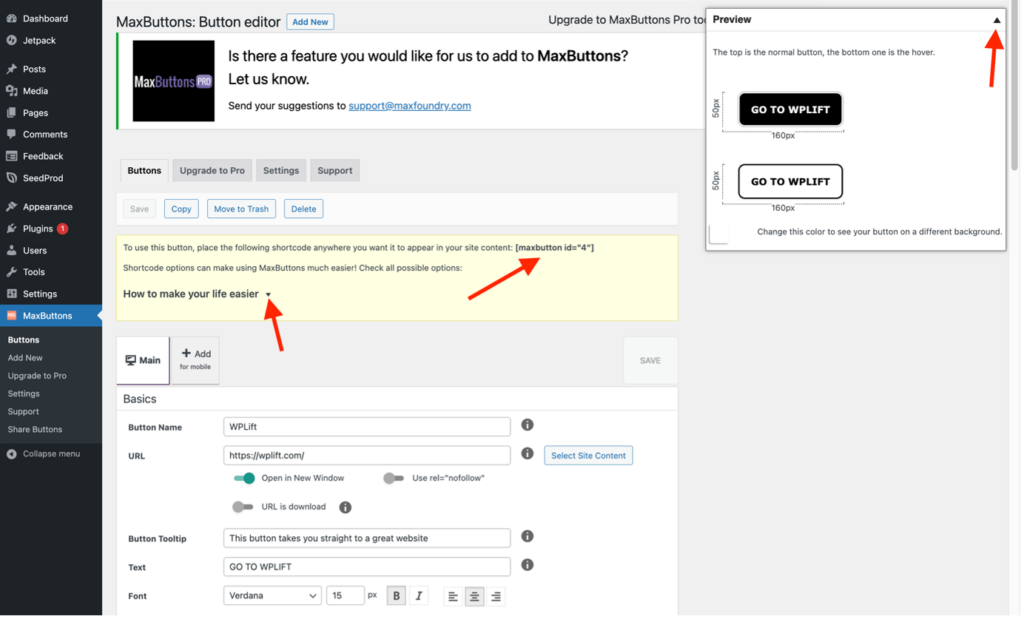
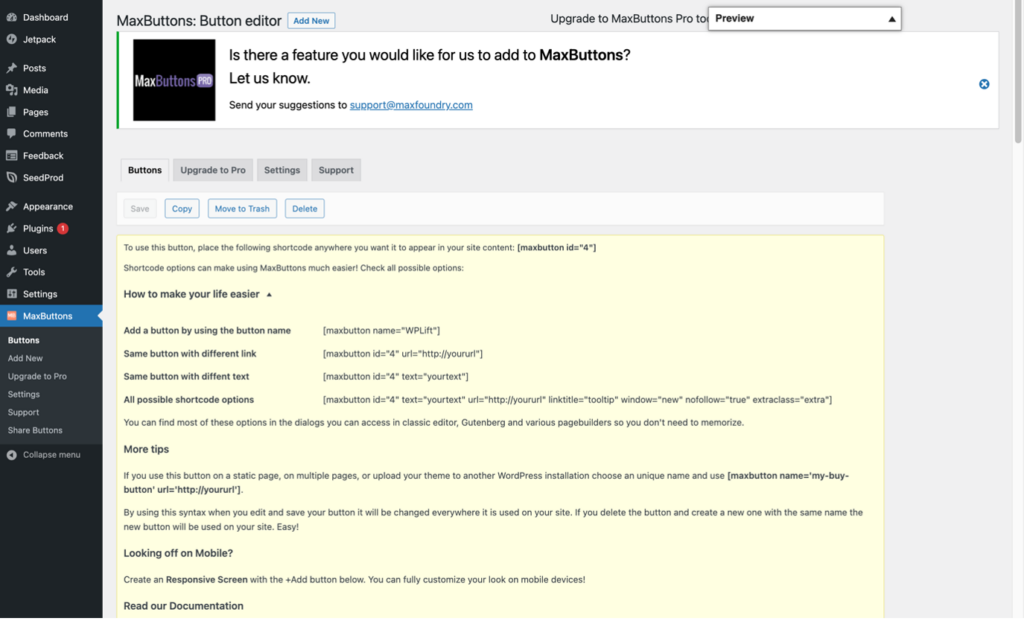
هنگامی که از دکمه خود راضی بودید، “ذخیره” را فشار دهید. یک کادر زرد رنگ حاوی یک کد کوتاه ظاهر می شود که می توانید از آن برای جاسازی دکمه جدید خود در محتوای سایت استفاده کنید، بنابراین آن را کپی کنید:

توجه داشته باشید که با کلیک فلش کوچک رو به پایین در کنار «پیشنمایش»، پیشنمایش دکمه مخفی میشود. با کلیک دکمه «چگونه زندگی خود را آسانتر کنیم» چندین کد کوتاه مفید جایگزین میتوانید استفاده کنید:

گام 10
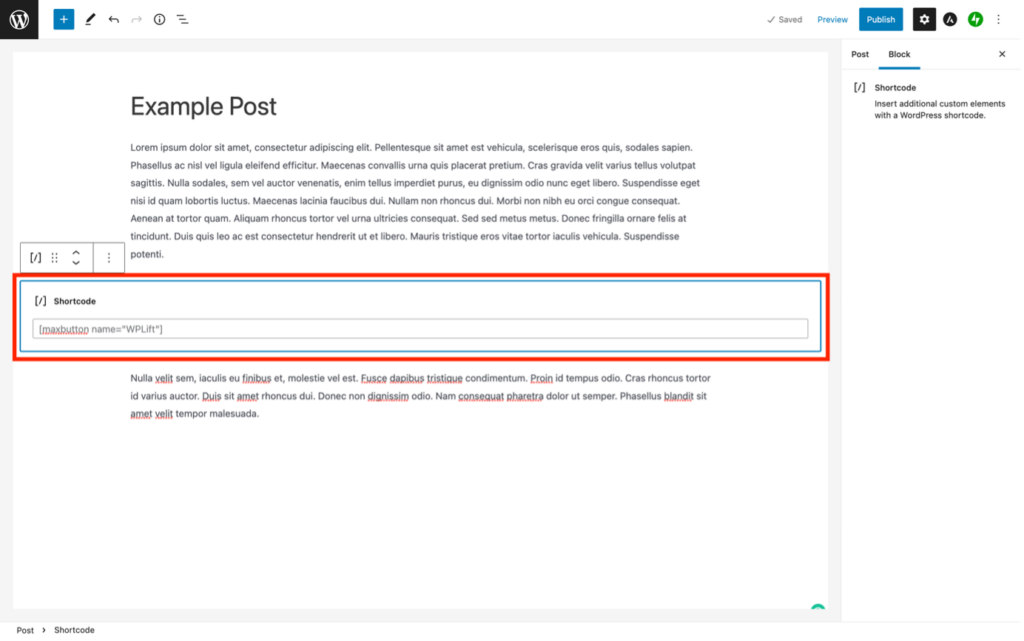
برای افزودن دکمه به صفحات یا پستهای خود، کافی است کد کوتاه مرحله قبل را در هر کجا که میخواهید دکمه ظاهر شود، وارد کنید. به عنوان مثال، در اینجا من از بلوک “کد کوتاه” در گوتنبرگ برای درج دکمه استفاده می کنم:

گام 11
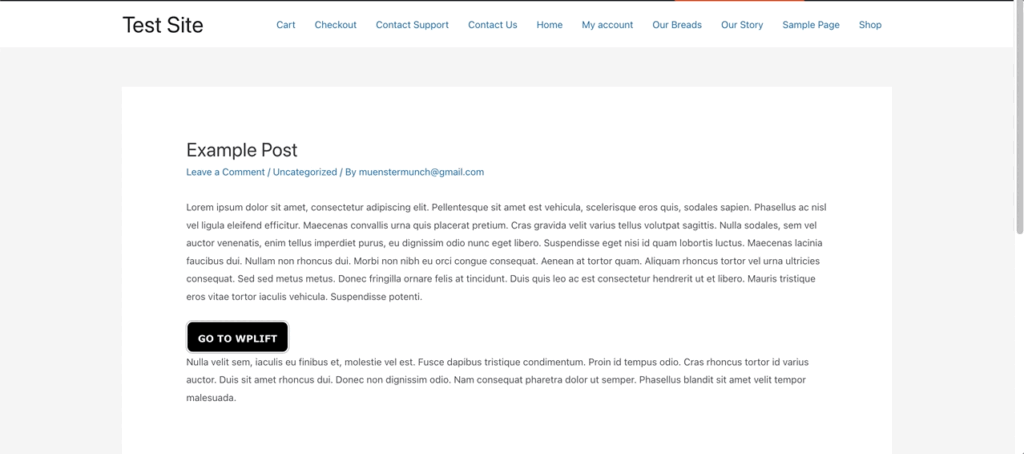
اکنون میتوانید پست یا صفحه را ذخیره و برای دیدن دکمه در عمل پیشنمایش را کلیک کنید :

گام 12
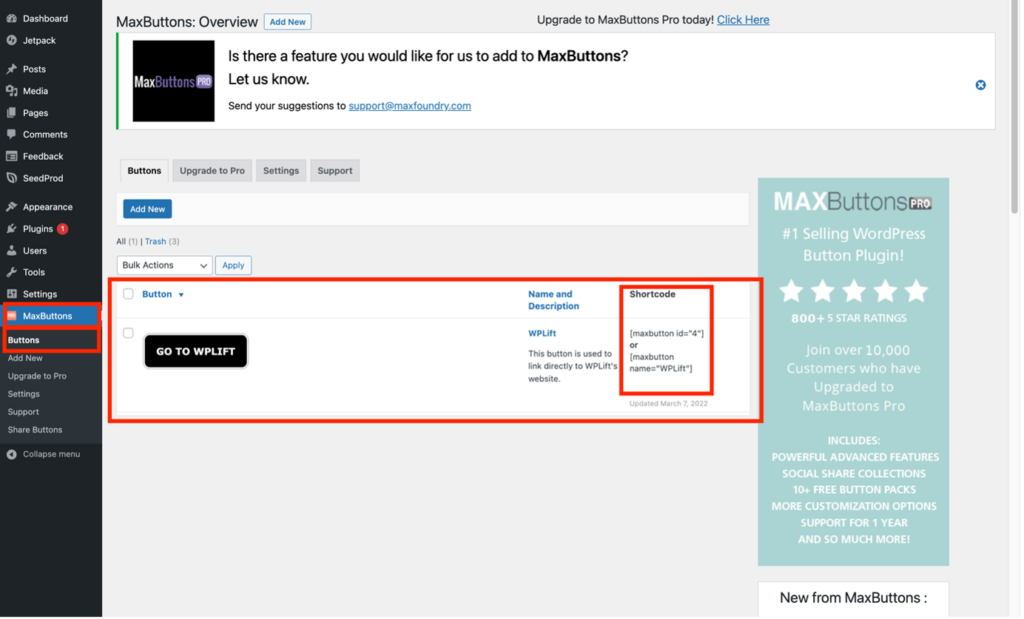
برای مشاهده لیستی از تمام دکمههایی که ایجاد کردهاید، به علاوه برای مشاهده آسان کدهای کوتاه هر یک از آنها، به داشبورد مدیریت وردپرس خود برگردید و روی گزینه دکمهها (Buttons ) در منوی «MaxButtons» کلیک کنید:

از چه روشی برای اضافه کردن دکمه های CTA به وب سایت وردپرس خود استفاده می کنید؟
شخصاً، فکر میکنم یک دکمه با طراحی خوب اغلب بسیار جذابتر از یک پیوند در یک صفحه یا پست به نظر میرسد، بهویژه زمانی که به منظور فراخوانی برای اقدامی همچون خرید و یا مطالعه بیشتر، استفاده میشود.
همانطور که در این مقاله توضیح دادم، صرف نظر از اینکه چه ویرایشگر وردپرس را ترجیح می دهید، اضافه کردن دکمه ها بسیار ساده است. علاوه بر این، افزونه هایی مانند MaxButtons واقعاً می توانند CTA های شما را به سطح دیگری ارتقا دهند.
نظر شما در مورد CTA یا به طور کلی دکمه ها چیست؟ آیا از آنها در وب سایت وردپرس خود استفاده می کنید؟ اگر چنین است، آیا شما فقط از گوتنبرگ برای ایجاد آنها استفاده کرده اید یا آنها را با استفاده از Elementor یا افزونه دیگری می سازید؟ قدردان میشویم تجربه خود را با ما مشترک شوید


سلام لطفا آموزش طراحی قالب سه سطونه پیشرفته قرار دهید ، با تشکر
به روی چشم برادر